-
Buttons im Text hinzufügen
Du kannst auf deinen Seiten einen (CTA-)Button einfügen, der auf das globale Linkziel deiner Seite verweist. Wie kannst du jetzt aber einen - oder mehrere - Buttons einbauen, die auf unterschiedliche Ziele verlinken? Ganz einfach: indem du Text in einen Button verwandelst.
Gehe dazu in ein Element, das über Text verfügt. Gib zunächst den Text ein, der auf deinem Button erscheinen soll. Markiere ihn im Anschluss und mache einen Link daraus - Linkziel: natürlich die Seite, auf die dein Button verweisen soll:

Eventuell ist dir aufgefallen, dass die Formatierungsmöglichkeit "Stil" nun nicht mehr ausgegraut ist:

Markiere deinen angelegten Link und wähle unter "Stil" nun einen entsprechenden Buttonstil:
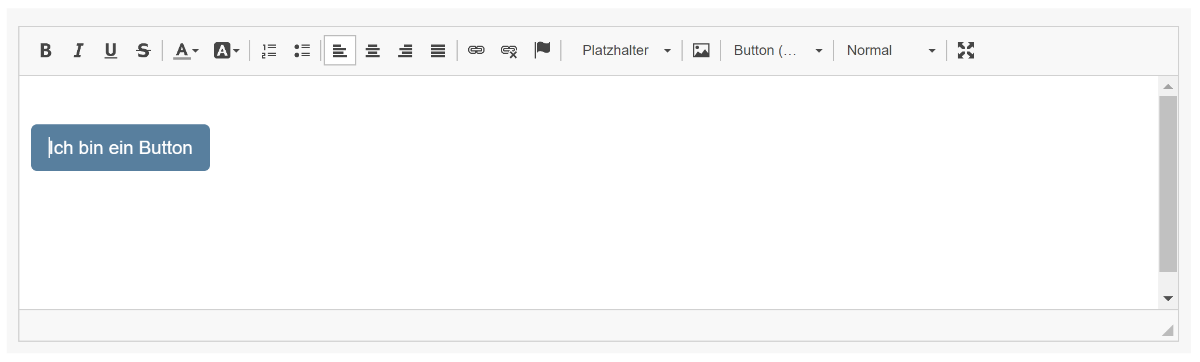
 Der Stil "Button (Farbe)" übernimmt automatisch die Farbe, die du global für deinen Mitgliederbereich eingestellt hast.
Der Stil "Button (Farbe)" übernimmt automatisch die Farbe, die du global für deinen Mitgliederbereich eingestellt hast. -
Videos im Text hinzufügen
In allen Texten (z.B. Beschreibung eines Kurses, eines Kapitels etc.) können YouTube-, Vimeo- und Wistia-Videos eingebunden werden. Die Breite der eingebundenen Videos wird dabei automatisch an die maximale Bildschirmbreite angepasst, damit diese auch mobil einwandfrei dargestellt werden.
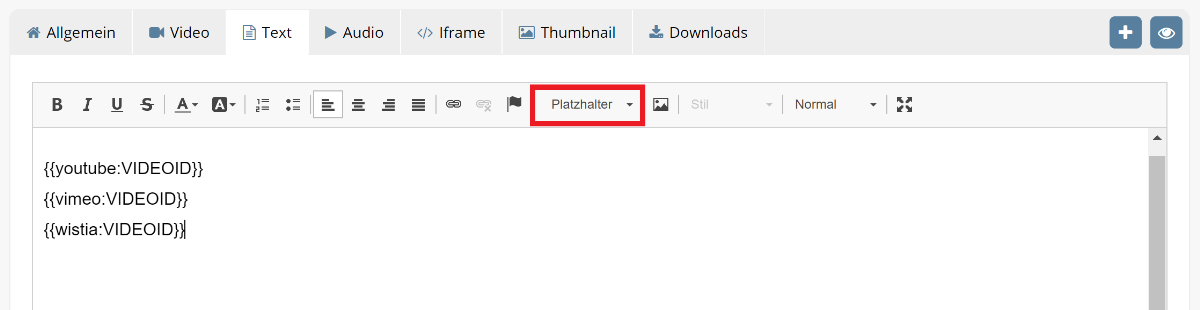
Zum Einbinden können Platzhalter (YouTube / Vimeo / Wistia), mit der entsprechenden ID des Videos eingefügt werden:

-
Anker/ Sprungmarken setzen
Du kannst innerhalb deiner Seite über den Texteditor Anker oder Sprungmarken setzen. Dein initialer Link verweist dann auf einen anderen Bereich der bestehenden Seite - und der Nutzer "springt" per Klick an die entsprechende Stelle.
Gib zunächst deinen gewünschten Text ein, z.B.:
"Wenn du wissen möchtest, was dich im Kurs erwartet, gehts hier entlang."
"Hier entlang" soll bei Klick nun automatisch zu der Text-Sektion deiner Seite scrollen, die näher auf deine Kursinhalte eingeht. Markiere dafür deine Überschrift "Kursinhalte" und setze sie per Klick auf das Fahnen-Symbol als Anker. Gib dem Anker einen eindeutigen Namen, z.B. "Kursinhalte" - so findest du den richtigen Anker schneller wieder, wenn du mehrere Sprungmarken auf deiner Seite verwendest.
Markiere nun den Text "hier entlang" und verwandle ihn in einen Link. Als Link-Typ stellst du Anker dieser Seite ein und wählst unter Nach Ankername den Namen deiner zuvor angelegten Sprungmarke.
Das war es auch schon. Hier in der Anleitung kannst du sehen, was am Ende auch deinen Nutzer erwarten wirst: wenn du oben im Text auf "hier entlang" klickst, wird automatisch zum gesetzten Anker "Kursinhalte" gescrollt.
Yay, das hat geklappt! Jetzt weißt du, wie man Anker/ Sprungmarken verwendet.
Tutorial


